No Gutters In Bootstrap 4

If you have a google account you can save this code to your google drive.
No gutters in bootstrap 4. Anything size smaller than that will collapse the 4 divs and it will be stacked vertically. See the examples below to find out how. Now here s our code for the no gutters class row no gutters margin right. Of course you will have to tweak it to fit your needs.
Lorem ipsum dolor sit amet consectetur adipisicing elit sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. You ll just want to copy that into your stylesheet and then use the no gutters class on your row div like so. The bootstrap 4 grid system has five classes col extra small devices screen width less than 576px col sm small devices. Bootstrap center horizontal align you can center any element text images div buttons horizontally by using center utilities or flexbox.
Bootstrap css class no gutters with source code and live preview. The problem in your code is you have used the blue class right in the divs with col class. Note you can continue to use this with all other predefined grid classes including column widths responsive tiers reorders and more. The bootstrap 4 grid system has five classes col extra small devices screen width less than 576px col sm small devices screen width equal to or greater than 576px col md medium devices screen width equal to or greater than 768px col lg large devices screen width equal to or greater than 992px col xl xlarge devices screen width equal to or greater than 1200px.
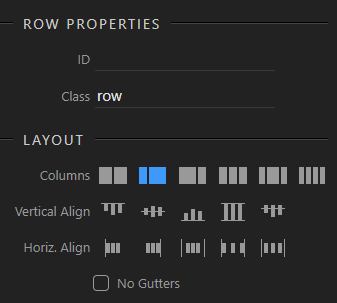
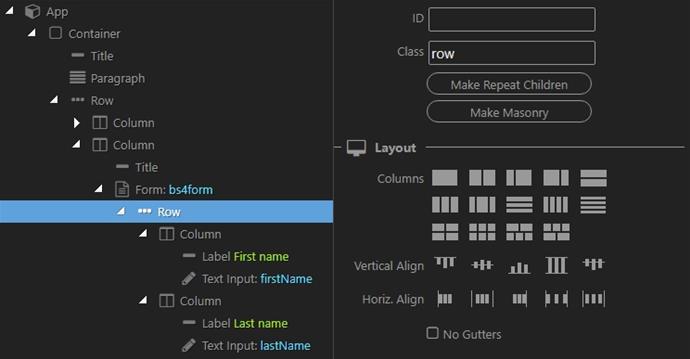
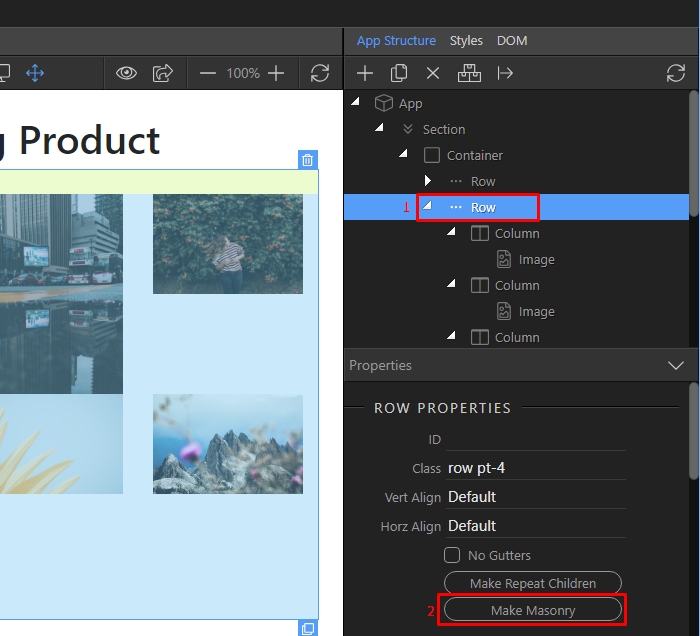
Bootstrap 3 and 4 both already have 30px gutters between columns. Save to google drive. Add the no gutters class to the row container to remove gutters extra space. I think you have misunderstood about the gutters.
You need to do this the other way. Row no gutters class col row no gutters class col padding right. You can copy our examples and paste them into your project. Google will ask you to confirm google drive access.
Use 230 ready made bootstrap components from the multipurpose library. The 4 div span with no gutter will remain spanned for small tablet landscape 800x600. 0 in practice here s how it looks.